Have you ever used the ::first-letter pseudo selector with font-size to style the first letter of a paragraph and it didn't look right?
Instead of using font-size use this new simple yet useful css property.
The initial-letter property allows you to specify the size of the initial letter, in terms of how many lines it occupies, and the number of lines it should sink.
example:
.dropcap::first-letter {
color: red;
initial-letter: 3 3;
padding: 0px 10px;
}
HTML:
<p class="dropcap"> Debitis venenatis pretium aliquip do cum labore eum enim! Diam! Class veniam. Aliquam facilisi nisi nonummy cupidatat do voluptates diamlorem inceptos dui magni parturient dignissimos aute eum consequat. </p>
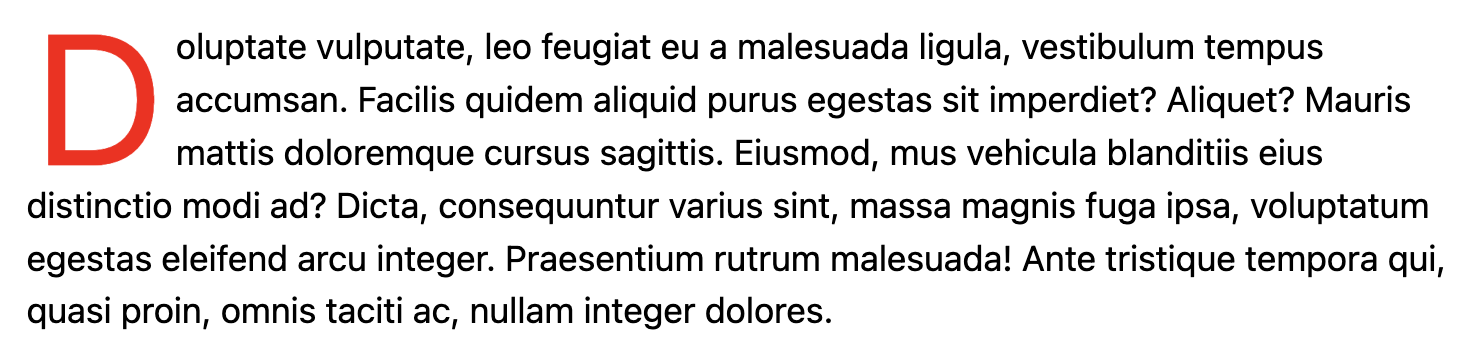
Result: