
Overview
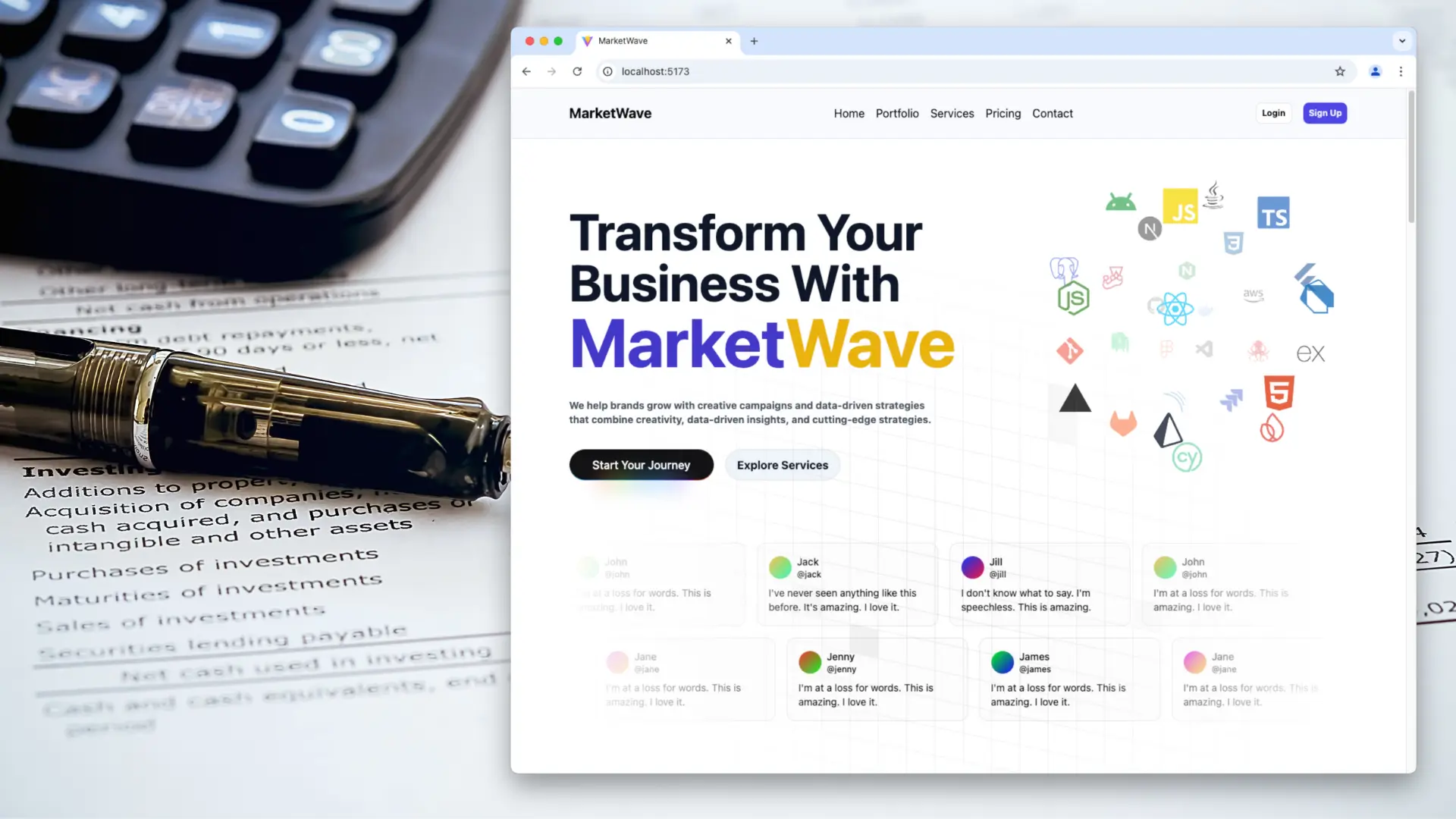
I recently had the opportunity to design a landing page for a marketing agency. The page is responsive, ensuring a seamless experience across all devices, and includes smooth animations to enhance user engagement. The modern layout effectively showcases the agency’s services with clear calls to action.

Objectives
- Highlight Core Services: Present the agency’s diverse offerings, including Digital Marketing, Affiliate Marketing, Web Development, and User Experience design.
- Increase Engagement: Use animations, clear CTAs, and visually appealing elements to captivate visitors and guide them through the website.
- Simplify Information: Provide accessible service descriptions, pricing plans, and contact information for potential clients.
- Modernize Branding: Use a bold and colorful design that reflects the innovative and forward-thinking nature of the agency.
Key Features
- Animated Hero Section:
- Features dynamic elements to grab users’ attention immediately.
- Includes clear CTAs: “Start Your Journey” and “Explore Services.”
- Subtle animations of icons and design elements emphasize modernity.
- Service Highlights:
- Icons and descriptions provide a quick understanding of offerings.
- Focus on usability and readability.
- Pricing Section:
- Cleanly presented Standard and Premium packages.
- Encourages users to make decisions with a simple layout.
- Testimonials Section:
- Includes client reviews to build trust.
- Interactive design enhances engagement.
- Portfolio Showcase:
- Displays agency achievements and work examples.
- Tags like “Branding” and “SEO” help categorize services.
- Contact Information:
- Strategically placed to encourage communication.
- Features a map and links to social media profiles.
Challenges and Solutions
- Challenge: Incorporating animations without affecting performance.
Solution: Implemented lightweight CSS animations and optimized assets to ensure smooth functionality. - Challenge: Balancing a vibrant design with professionalism.
Solution: Used a clean grid structure and consistent typography to maintain a professional appearance.
Technologies Used
- Frameworks and Tools: Next.js for the front-end, CSS for styling.
- Design Tools: Figma for prototyping.
- Hosting: Deployed on a performance-optimized platform.
Outcome
The MarketWave landing page successfully combines engaging design and functionality. The animated hero section stands out as a focal point, setting the tone for the user experience. The client praised the page for its modern aesthetic and clear representation of their brand identity. Early analytics indicate increased user engagement and session duration.
Lessons Learned
This project demonstrated the value of animations in improving user engagement. It also emphasized the importance of balancing design creativity with performance optimization.