
Overview
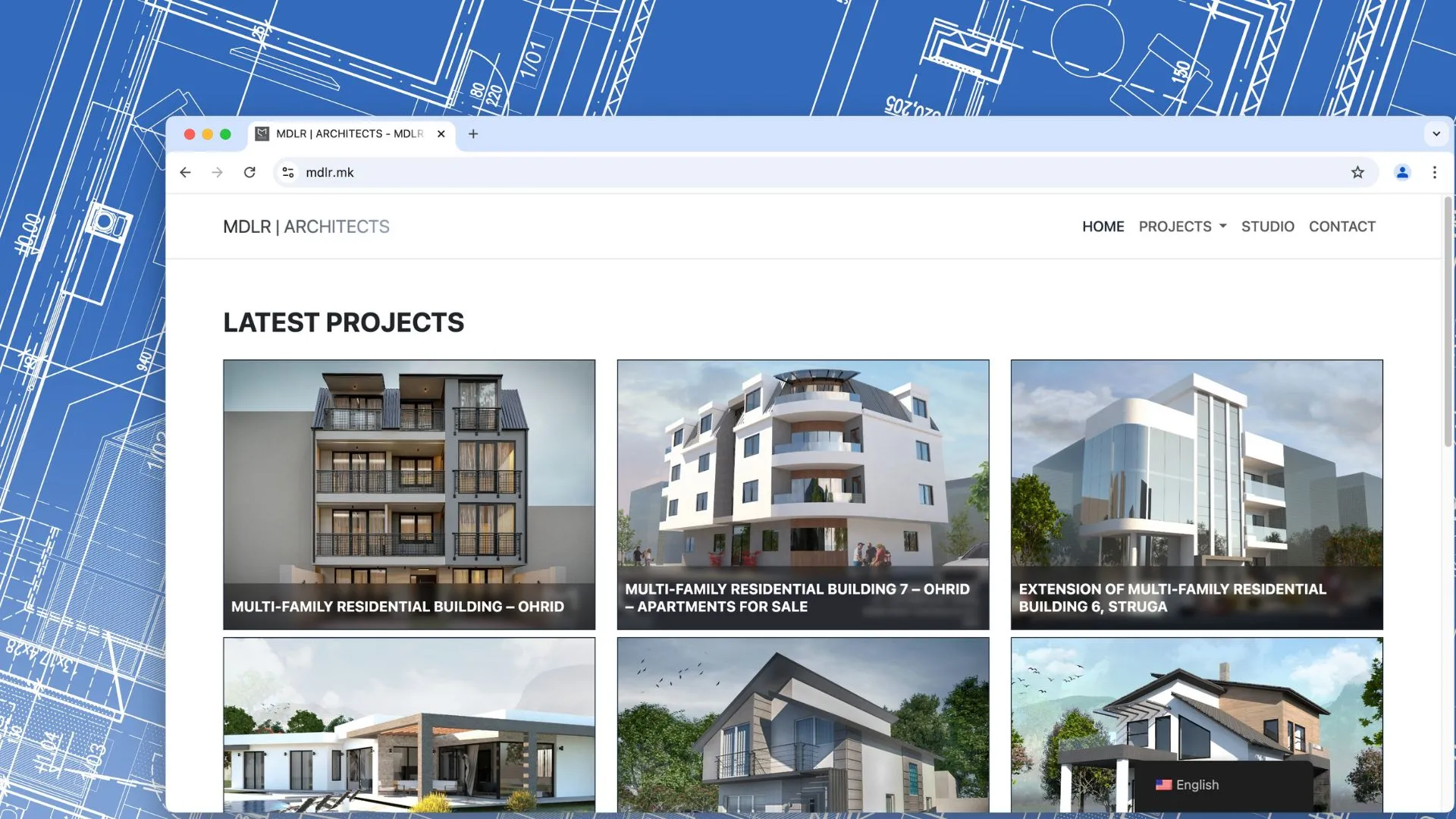
MDLR.mk is a sleek and professional portfolio website designed for an architect to showcase their projects, creative process, and design philosophy. The site emphasizes clean aesthetics, easy navigation, and a seamless user experience to highlight the visual appeal of architectural work.
Objectives
The client wanted a platform to:
- Showcase a diverse range of architectural projects.
- Highlight their unique design approach and expertise.
- Include support for bilingual content (English and Macedonian).
- Offer an intuitive interface for potential clients and collaborators.
My Role
As the lead developer and designer, I:
- Designed and developed the website using WordPress, as per the client’s request for a low-cost and easy-to-manage solution.
- Ensured the site was responsive and visually appealing across devices.
- Implemented bilingual support to cater to a diverse audience.
- Collaborated closely with the client to integrate project details and tailor the content presentation.
Key Features
- Bilingual Support: Integrated a user-friendly language switcher for English and Macedonian.
- Project Showcase: Custom gallery layouts to display high-quality images and project descriptions.
- Responsive Design: Optimized the site for desktops, tablets, and mobile devices.
- Scalability: Built with future growth in mind, allowing the client to add new projects easily.
Challenges and Solutions
- Challenge: Ensuring accurate translations for bilingual content.
Solution: Performed the translations myself using AI tools without requiring client input, ensuring both accuracy and cultural relevance.
Outcome
MDLR.mk successfully launched as a modern, functional portfolio website that effectively highlights the client’s architectural expertise. The design of the website perfectly matched the client’s vision. Feedback from the client and their audience has been overwhelmingly positive, particularly praising the design’s elegance and the bilingual functionality.
Technologies Used
- Platform: WordPress
- Languages: HTML, CSS, JavaScript
- Tools: [e.g., Figma, Photoshop for design, WPML for bilingual support, etc.]
Lessons Learned
This project reinforced the importance of collaboration and iterative design when working with clients who are refining their content. It also enhanced my expertise in creating bilingual websites with responsive layouts.
URL
Visit the live website: www.mdlr.mk